814: Nietypowe Nightwoodowe Pasje 5
Jeśli jesteś stolarzem tworzącym piękną komodę, to nie użyjesz brzydkiej sklejki na jej tyłach, pomimo tego, że będzie to z tyłu, przy ścianie i nikt nie będzie tego widział. Ty będziesz wiedział, że to tam jest, więc użyjesz ładnego drewna również z tyłu. Aby móc spać spokojnie, estetyka, jakość muszą ci towarzyszyć przez całą drogę.
Steve Jobs
Cytatem znanego na całym świecie Pana Od Jabłek rozpoczynamy dzisiejsze Nietypowe Nightwoodowe Pasje, a w nich prawić będę głównie, jak wskazują słowa powyżej, o estetyce.
O nie, nie będzie to suchy artykuł o niczym! Będzie to mokry artykuł o czymś!
Mianowicie:
- jak smoki widzą swoje ramki,
- jak stworzyć piękną ramkę w GIMPie,
- jak uniknąć drobnych defektów,
- inne marności nad marnościami.
- jak stworzyć piękną ramkę w GIMPie,
- jak uniknąć drobnych defektów,
- inne marności nad marnościami.
Kończymy te głupoty i bierzemy się do roboty - proszę o zapięcie pasów i życzę miłej podróży!
______________________________________________________________________________
Z pamiętnika estety
Czy myślicie, że Waszym podopiecznym obojętne jest, jak wygląda ich otoczenie?
Bzdura!
Smoki to istoty o bardzo rozwiniętym poczuciu piękna, lubujące się we wszystkim, co błyszczące, aksamitne, miłe dla oka. Widząc nową ramkę mogą sprawiać wrażenie obojętnych i niewzruszonych, ale ich gadzie serca rosną, pęcznieją, napełniają się miłością.
Po długiej, męczącej wyprawie moim jedynym marzeniem było legnięcie na swym posłaniu, z dala od irytujących odgłosów lasu. Pragnąłem zanurzyć się w czeluściach mego spaczonego umysłu, długim palcem obłędu mieszać strwożone myśli. Zatrzepotałem skrzydłami nad ziemią, podnosząc z niej wirujące okruchy, piach i popiół. Moje błękitnozielone łuski zalśniły, odbijając miękkie, czerwone światło zachodzącego słońca. Postawiłem obolałe od całodziennego wysiłku łapy przed wejściem do legowiska i już miałem przekroczyć niewidzialną granicę między poukładanym w równy stos światem a mym szalonym królestwem, gdy nagle zauważyłem drobną, nic nie znaczącą różnicę. Okalającą ściany jaskini ciemność rozproszył blask mnogich topazów - przeraziłem się, że długi lot poprzekładał fakty i nie trafiłem do domu. Po dokładniejszym przestudiowaniu kątów nachylenia półek skalnych i sterczących ku niebu brzóz stwierdziłem jednak, iż jestem we właściwym miejscu. Ostrożnym krokiem wszedłem wgłąb mej pieczary. Nowy azyl był piękny - tajemniczy i prosty zarazem. Pierwszy raz w mym krótkim żywocie miałem okazję ujrzeć miejsce o tak niezwykłej urodzie.Kruczywijec Laps o swojej nowej ramce
Tak niewielkie, ale miłe zaskoczenie, czyni smocze życie lepszym - w końcu kogo nie cieszą prezenty?
Tło dla naszego chowańca można zamówić w warsztacie, pożyczyć stąd od naszej Gazetki, ukraść (potępiam ja i wszy moje) lub wykonać samemu.
Samemu? Ale jak?!
Zaraz zaprezentuję.
___________________________________________________________________________
Ponadczasowa ramka - poradnik dla zielonych
Proces tworzenia rozpoczynamy, oczywiście, od otworzenia GIMPa (możliwego do pobrania stąd). Ja korzystam z wersji 2.0, ale nie różni się ona zbytnio od tych nowszych.
Wybierzcie sobie modela - moim, jak wskazuje tytuł, będzie ukochany smok czasu - Quarto Princeps.
Bestia, jak widać, siedzi sobie. Żeby ją sprawnie usytuować, dodać pasek menu i inne bajery (broń Borze na chybił - trafił), potrzebny nam będzie screen okna smoczej ramki - do tego posłuży nam PrintScreen na klawiaturze oraz znana i lubiana kombinacja klawiszy - Ctrl i V.
Tym sposobem zrzut ekranu wklejamy do GIMPa, zaznaczamy, wycinamy to, co niepotrzebne i otrzymujemy coś takiego:
Tak, jak mówił nam na początku Steve, musimy robić wszystko dokładnie - jeżeli coś nam się przesunie o jeden piksel, to pasek menu wyjdzie nierówno, nie trafimy z cieniem pod smoka, etc., etc..
Wybierzcie sobie modela - moim, jak wskazuje tytuł, będzie ukochany smok czasu - Quarto Princeps.
Bestia, jak widać, siedzi sobie. Żeby ją sprawnie usytuować, dodać pasek menu i inne bajery (broń Borze na chybił - trafił), potrzebny nam będzie screen okna smoczej ramki - do tego posłuży nam PrintScreen na klawiaturze oraz znana i lubiana kombinacja klawiszy - Ctrl i V.
Tym sposobem zrzut ekranu wklejamy do GIMPa, zaznaczamy, wycinamy to, co niepotrzebne i otrzymujemy coś takiego:
 |
| Link do ramki Księcia |
O tym będę jeszcze mówić później, tymczasem przechodzimy do następnego kroku, a mianowicie rozszerzamy granice obrazu tyle, ile chcemy, by mierzyła nasza ramka. Ja najczęściej decyduję się na wymiary 550px * 550px, bo nic nie wystaje i wszystko jest idealnie dopasowane, nawet przy tych większych wariantach wyglądu.
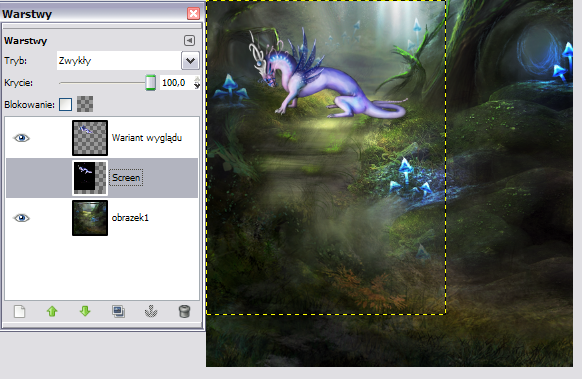
Ostatnim krokiem w tej części tworzenia smoczego tła będzie wklejenie zapisanego wcześniej wariantu smoka - ułatwi to techniczne i kolorystyczne dopasowanie ramki, a także wkomponowanie dodatków, jak np. poświata, cień, pasek menu.
Zapisany gif otwieramy w nowym obrazie, po czym kopiujemy i wklejamy do nowej warstwy - nad naszym screenem.
Gif do zrzutu musimy dopasować co do pikselka, żeby nam się wszystko zgadzało.
Kiedy już całą podstawę do tworzenia ramki mamy przygotowaną, możemy zabierać się do poszukiwania odpowiedniego obrazka - najlepiej robić to na deviantArcie (same krajobrazy mamy tutaj)
 |
| Żeby lepiej się pracowało, klikamy na ikonkę "oka" obok warstwy ze zrzutem - stanie się ona niewidoczna. |
W lesie, pośród świecących grzybów - tak właśnie wyobrażałam sobie ramkę Księcia.
Teraz należy dopasować obrazek kolorystycznie - barwiąc niektóre fragmenty (nie polecam) lub poprzez zabawę z warstwami.
Ta metoda polega na otworzeniu kilku warstw ponad naszą bazą i zmienieniu ich trybu ze "zwykłego" na, na przykład, "miękkie światło". Będziemy mogli swobodnie maziać kolorami po ramce, nadając jej charakteru.
Dobrze byłoby, gdybyśmy dodali jakąś teksturkę - wystarczy poszukać, wpisując w wyszukiwarkę dA "grunge texture".
Ja wybrałam taką:
Teksturę kopiujemy i wklejamy do naszego obrazu - do nowej warstwy, której tryb także ustawiamy jako "miękkie światło". Możemy pobawić się z kolorami, barwiąc, zmieniając odcień, nasycenie i inne cuda.
Po udanej operacji cieszymy oczy czymś, co już zaczyna przypominać ramkę:
Teraz przechodzimy do tworzenia paska na menu.
 Ponownie klikamy na oko przy warstwie ze screenem - staje się ona widoczna. Zaznaczeniem prostokątnym wybieramy obszar, gdzie znajdują się zakładki "Menu" i "Przygarnij smoka!". Grubość paska zależy od Was, ja jestem jednak za tymi cienkimi - wyglądają estetyczniej :)
Ponownie klikamy na oko przy warstwie ze screenem - staje się ona widoczna. Zaznaczeniem prostokątnym wybieramy obszar, gdzie znajdują się zakładki "Menu" i "Przygarnij smoka!". Grubość paska zależy od Was, ja jestem jednak za tymi cienkimi - wyglądają estetyczniej :)
Kiedy już sobie zaznaczyliśmy swój paseczek, odrywamy go od naszej bazy (prawy przycisk myszy -> zaznaczenie -> oderwij), tworzymy z niego nową warstwę i przenosimy tuż nad obrazek.
Żeby nam się to ładnie wyróżniało, możemy pasek delikatnie rozjaśnić (kolory -> jasność i kontrast) oraz dodać fazę [filtry -> dekoracja -> dodaj fazę... (grubość 4 - 6)].
Kiedy chcę dodać do paska cień, duplikuję warstwę (warstwa -> duplikuj warstwę), barwię tę poniżej na czarno (kolory -> barwienie), dopasowuję ją do obrazu (warstwa -> dopasuj wymiary granic warstwy do wymiarów granic obrazu) i rozmywam (filtry -> rozmywanie -> rozmycie Gaussa).
Po tych działaniach nasza praca powinna prezentować się, pi razy oko, tak:
Na tym etapie moglibyśmy już zakończyć - wystarczy usunąć warstwy z wariantem wyglądu i screenem.
Ja pokażę Wam jeszcze, jak dodać imię, cień pod smokiem i poświatę.
Dobieramy czcionkę i kolor, wpisujemy imię i bawimy się efektami. Możemy dodać cień po imieniem (ta sama metoda, co przy pasku menu), możemy zrobić coś w stylu trójwymiarowego napisu (filtry -> odwzorowania -> mapowanie wypukłości), dowolnie przebarwiać napis.
Ja zdecydowałam się na coś takiego:
Przechodzimy teraz do cienia - najprościej będzie, jeżeli delikatnie narysujecie go pod smokiem na dodatkowej warstwie o trybie "miękkie światło".
Możecie też bawić się z odwracaniem wariantu, ale ta metoda rzadko daje oczekiwany efekt.
Ostatni krok - poświata.
Dla mnie najszybsza metoda polega na zduplikowaniu warstwy z wariantem, przebarwieniu jej na wybrany kolor i rozmyciu Gaussa.
W ten sposób możemy tworzyć także cień pod smokiem przy ramce, na przykład, teksturowej.
Teraz pozostało nam tylko usunąć screen i wariant wyglądu - mamy gotową ramkę!
______________________________________________________________________________
Piekło perfekcjonisty
Zdarza się - wyjdziemy za linię, nie trafimy z poświatą, imię wystaje lub nachodzi na tekst... dlatego tak ważne jest, żeby zwracać uwagę na szczegóły.
Jeżeli już na początku będziemy niedokładni, później mogą się pojawić kłopoty z dopasowaniem... właściwie wszystkiego.
Druga sprawa - imię.
Jeżeli chcemy, żeby było widoczne po przejściu w komentarze, pracujemy ze screenem, na którym jest smok. Dodatkowo możemy posłużyć się tym z, właśnie, komentarzami - żeby nic nam się nie ucięło.
Nic tak nie denerwuje, jak kawałek imienia wychodzącego poza krawędź!
_______________________________________________________________________________
Dziękuję za uwagę - mam nadzieję, że mroki tworzenia ramki zostały choć trochę rozjaśnione.
Pamiętajcie, że najważniejsza jest zabawa - klikajcie różne zakładki, suwajcie suwakami i obserwujcie, co się stanie.
Chwalcie się swoimi dziełami w komentarzach, nieścisłości i problemy zgłaszajcie - z chęcią pomogę.
| Elsa96 |















Ten poradnik nie różni się niczym od poradnika Border. - poza dodatkiem w postaci cienia pod smokiem, a jest nawet bardziej skomplikowany. Zaprawdę, nie rozumiem, po co zrobiono pińcset kolejnych poradników w tym samym temacie i umieszczono w gazetce.
OdpowiedzUsuńKochany Anonimie.
OdpowiedzUsuńKup sobie działającą parę gałek ocznych lub skonsultuj swoją mózgoczaszkę z patelnią.
Pozdrawiam.
Jest to zupełnie odmienny styl wykonania ramek niż poradnik Border.
OdpowiedzUsuńSzczegółowe spojrzenie z innej perspektywy na smocze tło może pomóc w tworzeniu własnego stylu, np. pokazuje nowy sposób na pasek menu, koloryzację i imię. Dzięki temu, początkujący twórca ramek ma możliwość wyboru i nie zostaje zamknięty w jednym kanonie.
Dobrze, że Elsa go napisała. ;>
Mućkiełka wspaniała! <3 <3 Odmienny styl niż jak w poradniku Border. Bardziej jest wykorzystywany potencjał Gimpa oddalając od Pędzla i warstw. :>
OdpowiedzUsuńElso, moje odmienne zdanie nie daje Ci prawa obrażania mnie.
OdpowiedzUsuńWciąż twierdzę, że ten poradnik jest jedynie bardziej skomplikowany dla przeciętnego wyjadacza chleba rozpoczynającego przygodę z gimpem, a użytkownik choć ze śladową ilością mózgu w czaszce po jakimś czasie korzystania z gimpa, sam wyrobiłby sobie własny styl i znalazł najlepsze dla siebie sposoby kolorowania/oryginalny, swój własny sposób na pasek menu etc.
Anonimie, po co więc tworzyć jakiekolwiek poradniki, skoro, jak mówisz, "użytkownik choć ze śladową ilością mózgu w czaszce po jakimś czasie korzystania z gimpa, sam wyrobiłby sobie własny styl i znalazł najlepsze dla siebie sposoby kolorowania/oryginalny, swój własny sposób na pasek menu etc."?
OdpowiedzUsuńPrawda jest taka, że poradnik Elsy jest w znacznym stopniu głębszym zastosowaniem możliwości Gimp. Mnie na przykład zaskoczyło, że mogą być takie możliwości z imieniem, bądź Menu. Anonimie nie mówię, że źle mówisz, ale też trzeba brać pod uwagę, że nie zawsze ''Własny Styl'' się odnajduję.
OdpowiedzUsuńElso, co innego napisanie poradnika i udostępnienie go tak sam sobie, co innego wrzucanie dwóch niemal takich samych poradników na tej samej stronie/blogu. ;>
OdpowiedzUsuń@Anonimie up - Dobrze, masz rację, ale nie rozumiem, po co umieszczono ten sam "początek" co w poradniku Border i wiele elementów, występujących również w nim - można było po prostu zrobić coś w stylu "dodatku", poradnika dla osób już bardziej zapoznanych z gimpem, które już oswoiły się z podstawowymi elementami - i umieścić w nim takowe ciekawostki, jak ten inny styl wykonania paska menu, cienia.
Nie powiedziałbym, że to całkowicie podobny poradnik co Border., a nawet niemalże podobny.
OdpowiedzUsuńSkoro tak narzekasz na ten poradnik to proszę wyjaśnij mi:
1. Skoro uważasz, że wszystkie elementy są takie jak w poprzedniej to włącz sobie obydwa poradnik i zacznij dokładniej się przyglądać, nie zważając na dodawanie menu, tła itp.
2. Jeśli znasz jakiś inny sposób na zrobienie dopasowanej ramki ''BEZ!' screena i gifu smoka to proszę przedstaw go.
3. Piszesz dla tych, którzy się oswobodzili, a co z tymi, którzy jeszcze nie. Wybacz, ale jakoś nie widzę, że poradnik Border. będzie jakąś podstawą nauki informatyki dla grafików.
Ten poradnik tworzenia ramek jest całkowicie odmienny od poradnika Border. Mało jest elementów, które się powtarzają. Ten poradnik omija rzeczy podstawowe. Poza tym, wspomnę że poradników Border jest ... ile? Trzy? A wszystkie są w praktyce takie same. Czemu nie pozwolić komuś innemu na stworzenie własnego poradnika?
OdpowiedzUsuńTut bardzo się przyda do rozszerzania moich ramkowych horyzontów. Będę korzystać, z pewnością. Już to robię.
~Criar Varough (na smoczej hodowli jako Lorde.)