776: Zrób to sam: Styl formularzy, czyli okienko, w którym możemy zaszaleć cz.2
 |
| Ponownie asystować mi będzie Rosalia, która w międzyczasie zdążyła podrosnąć do poziomu 1184. :> |
Dziś będziemy kontynuować przygodę z okienkiem komentarzy. Nie wiem, czy uda mi się pokazać tak dużo przykładów, jak ostatnio, ale postaram się, aby były one interesujące, a przede wszystkim - przydatne. Nic, tylko skopiować i sprawić przyjemność naszemu podopiecznemu.
A teraz czas na sprawdzenie, jakie różne kształty może przybrać okienko, w którym odwiedzający ramkę będą wpisywać komentarze.
Kształt formularza
Efekt 21
Poniższy kod, jak każdy kolejny wklejamy do ostatniego okienka w zaawansowanej edycji smoczej ramki. Pamiętajmy, aby skopiować go dokładnie - tutaj kluczową rolę odgrywa nawet znak ";" na końcu każdej linijki.
Tym razem zaokrąglenie wszystkich rogów będzie minimalne. Maksymalne można zobaczyć w efekcie 19, znajdującym się w pierwszej części poradnika.
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
 |
| Efekt 22 |
Efekt 23
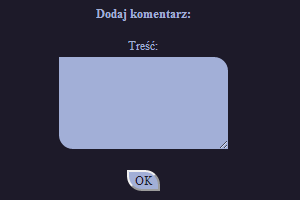
W tym i następnym przykładzie pobawimy się mocnym zaokrąglaniem przeciwnych rogów naszego okienka.-webkit-border-radius: 99px 20px 99px 0px;
-moz-border-radius: 99px 20px 99px 0px;
border-radius: 99px 20px 99px 0px;
 |
| Efekt 23 |
A teraz na odwrót...
-webkit-border-radius: 0px 99px 0px 99px;-moz-border-radius: 0px 99px 0px 99px;border-radius: 0px 99px 0px 99px;
 |
| Efekt 24 |
Skoro podstawy już za nami, czas na różne kombinacje siły zaokrąglenia poszczególnych rogów. Zacznijmy od czegoś takiego:
-webkit-border-radius: 0px 99px 90px 99px; -moz-border-radius: 0px 99px 90px 99px; border-radius: 0px 99px 90px 99px;
 |
| Efekt 25 |
A jak wyglądałoby zaokrąglenie wyłącznie dolnych rogów?
-webkit-border-radius: 0px 0px 99px 99px;
-moz-border-radius: 0px 0px 99px 99px;
border-radius: 0px 0px 99px 99px;
 |
| Efekt 26 |
A coś subtelniejszego?
-webkit-border-radius: 0px 0px 40px 40px;-moz-border-radius: 0px 0px 40px 40px;
border-radius: 0px 0px 40px 40px;
 |
| Efekt 27 |
Efekt 28
Kombinujemy dalej.
-webkit-border-radius: 0px 5px 50px 5px;-moz-border-radius: 0px 5px 50px 5px;border-radius: 0px 5px 50px 5px;
 |
| Efekt 28 |
A może coś takiego komuś się spodoba?
-webkit-border-radius: 20px 40px 40px 20px; -moz-border-radius: 20px 40px 40px 20px; border-radius: 20px 40px 40px 20px;
 |
| Efekt 29 |
Dla osób, które wolą jednak subtelniejsze zmiany, może nadać się jeszcze coś takiego.
border-radius: 15px 0px 15px 0px; -webkit-border-radius: 15px 0px 15px 0px; -moz-border-radius: 15px 0px 15px;
 |
| Efekt 30 |
I jeszcze oczywiście efekt odwrotny do 30.
border-radius: 0px 15px 0px 15px;-webkit-border-radius: 0px 15px 0px 15px;-moz-border-radius: 0px 15px 0px 15px;
 |
| Efekt 31 |
To już ostatni efekt kształtu, jaki chcę Wam dziś zaproponować.
border-radius: 20px 50px 20px 50px;-webkit-border-radius: 20px 50px 20px 50px;
-moz-border-radius: 20px 50px 20px 50px;
 |
| Efekt 32 |
Bonusowy efekt
Efekt 33
Na zaostrzenie smaczku przed kolejnym odcinkiem chciałabym pokazać, jak można manipulować wielkością ramki, tym razem zmieniając jej rozmiary. Warto zwrócić uwagę na to, co dzieje się wtedy z okienkiem "OK".
min-width: 350px;min-height: 100px;
 |
| Efekt 33 |
| Redaktor Naczelna Catherinne_ |






0 komentarze:
Twój komentarz będzie widoczny po akceptacji administratorki gazetki.